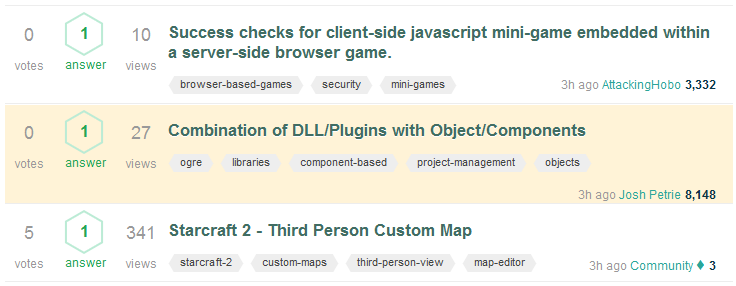
I find the faint yellow background given to "interesting" posts (those that have some of my favourite tags on them) a little too faint. Depending on my angle to the screen, I sometimes can't discern it from the white.

Anyone else have trouble?
I can see StackOverflow's yellow background colour fine and it's still reasonably unobtrusive. Can we steal their yellow?
